最新发布第3页
排序
子比美化置顶文章标识
一个美化后的置顶标识,简直戳中了阿宅的心 美化前 美化后 把下面代码放进主题自定义css里 背景颜色请修改:background: var(--theme-color); 代码默认为主题颜色
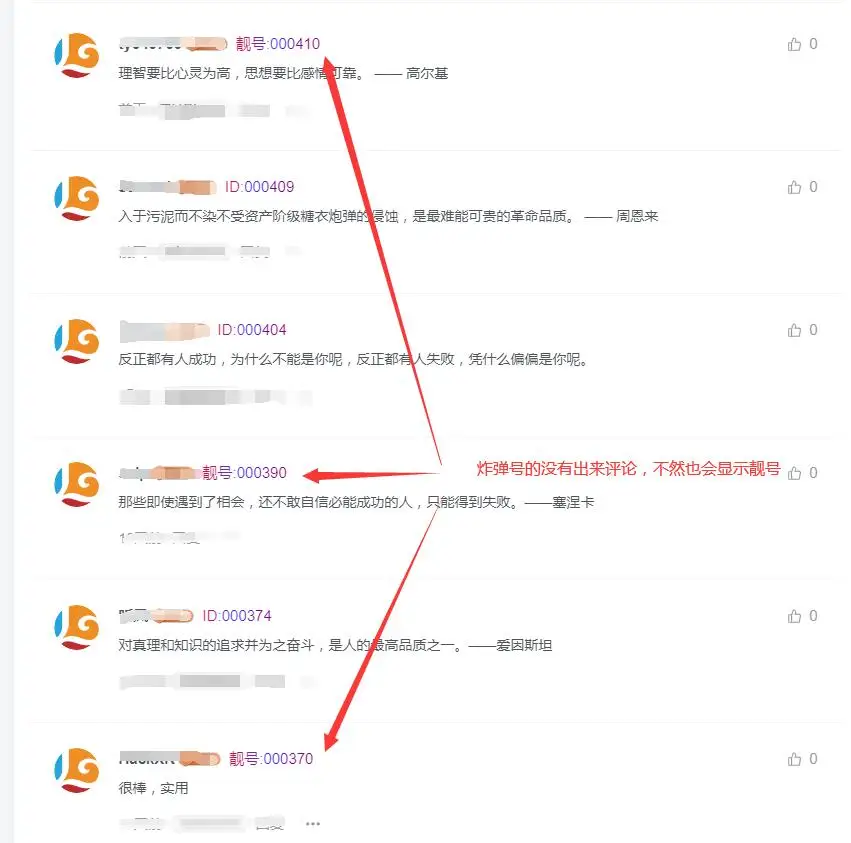
子比主题文章评论区添加评论用户的六位彩色ID号码
修改文件:子比主题: zib-comments-list.php (inc/functions/zib-comments-list.php) 找到大概27行的 $user_id = $comment–>user_id; 下面添加 $numStr = strval($user_id); $uesrid_L6 = ...
龙年到,给自己网站添加龙年背景
效果图 提示:只适用于子比主题,其他主题请自行设计。 代码 将以下代码,复制到 子比主题设置》自定义代码》 自定义头部代码 <div id='lanye_imgbg' style='left:0;top:300;position:absol...
新年来了,给自己的网站加个灯笼
🏮上灯笼啦!马上春节了,还不赶紧给自己网站挂个灯笼呀!! 自定义底部html <!-- 网站节日灯笼开始 --> <!-- 灯笼1 --> <div class='deng-box'> <div class='deng'> <div class...